Back 


Tip Calculator App
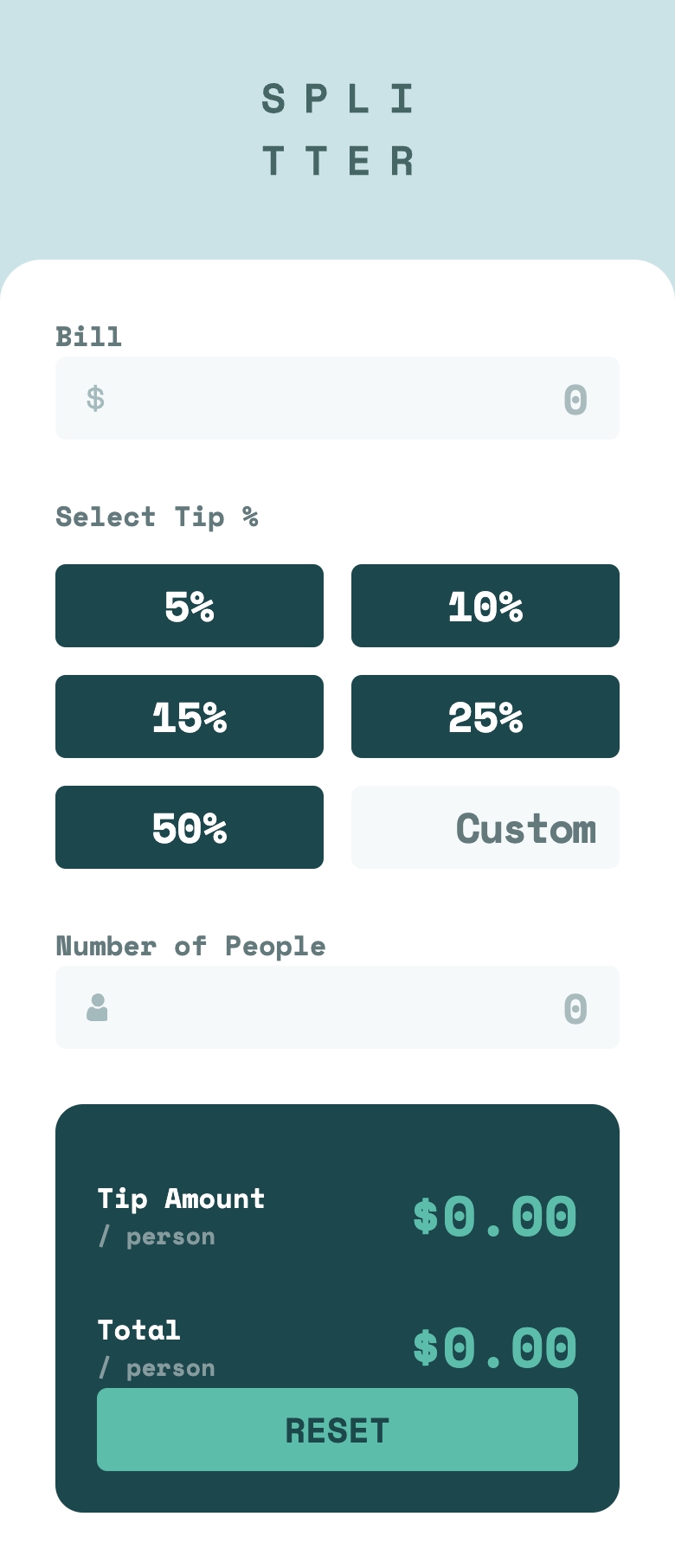
A simple app that calculates the tip based on the bill amount, the percentage of the tip shared among a number of people. Built to use as many semantic HTML elements as possible, but needs improving. A challenge by Frontend Mentor.
Links
Media
Desktop

Mobile

The challenge
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
Built with
- As semantic as possible HTML5 markup
- Vue
- Tailwind CSS
- Astro
Recap
What I learned
This was my first app built with so much interactivity, and Vue made it so much simpler than plain JavaScript. Had some hickups with the v-model directive, but I got it working in the end.
Continued development
I’d like to continue getting more comfortable with Vue and Tailwind.
Links
Useful resources
Author
- Website - frilly.dev
- Frontend Mentor - @hikawi