Back 


Testimonials Grid Section
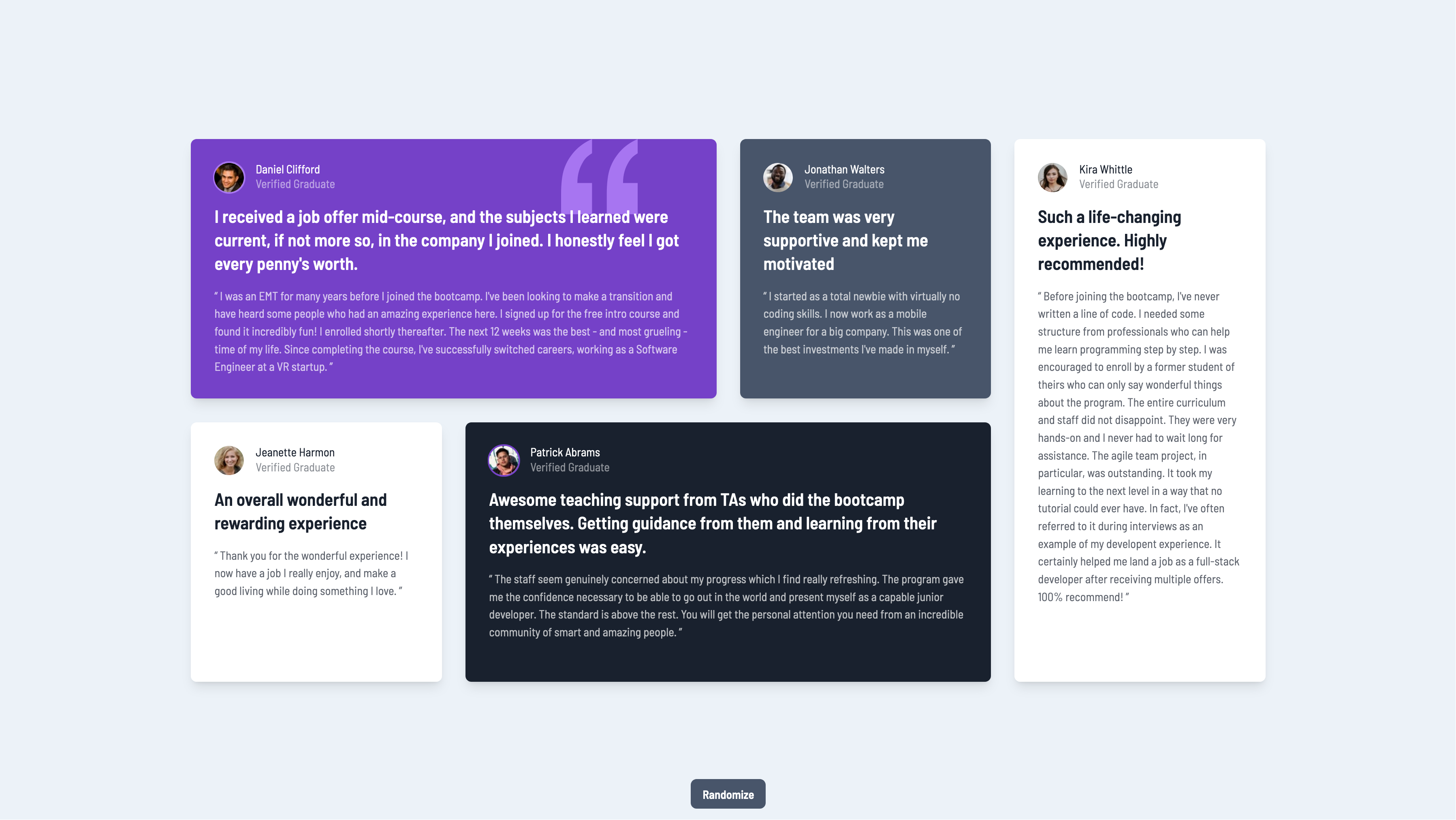
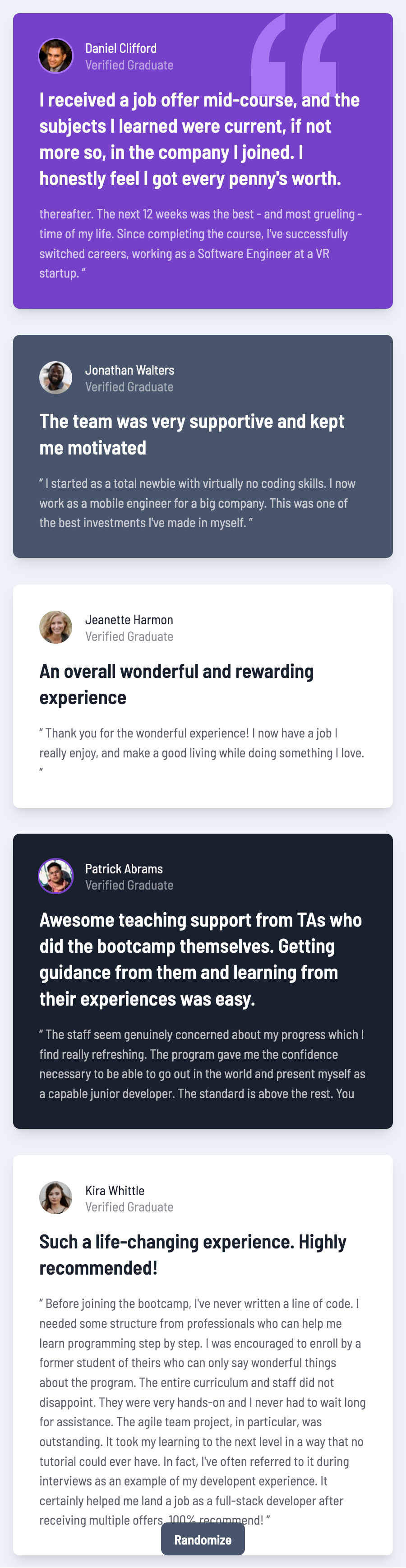
A section styled with CSS grids to show sample testimonials, with a "randomizer" that randomizes the positions of testimonials which create funny results, challenge by Frontend Mentor.
Links
Media
Desktop

Mobile

The challenge
Users should be able to:
- View the optimal layout for the site depending on their device’s screen size
- Randomize the placements of testimonials for fun.
- See the “scrollable” tag if the text overflows the container, and needs scrolling to view.
What I learned
- Named slots in VueJS are basically React’s children but with a name, like multiple children.
- Checking for scrollable content can be done by comparing the
scrollHeightandclientHeightof the element.