Back 




Pomodoro Clock
An implementation of a clock for Pomodoro technique, where you work hard for 25 minutes and take a break for 5 minutes. A challenge by Frontend Mentor.
Links
Overview
The challenge
Users should be able to:
- Set a pomodoro timer and short & long break timers
- Customize how long each timer runs for
- See a circular progress bar that updates every minute and represents how far through their timer they are
- Customize the appearance of the app with the ability to set preferences for colors and fonts
Keyboard Navigation
| Key | Action |
|---|---|
| 1, 2, 3 | Select clock type |
| P | Start/resume/pause the clock |
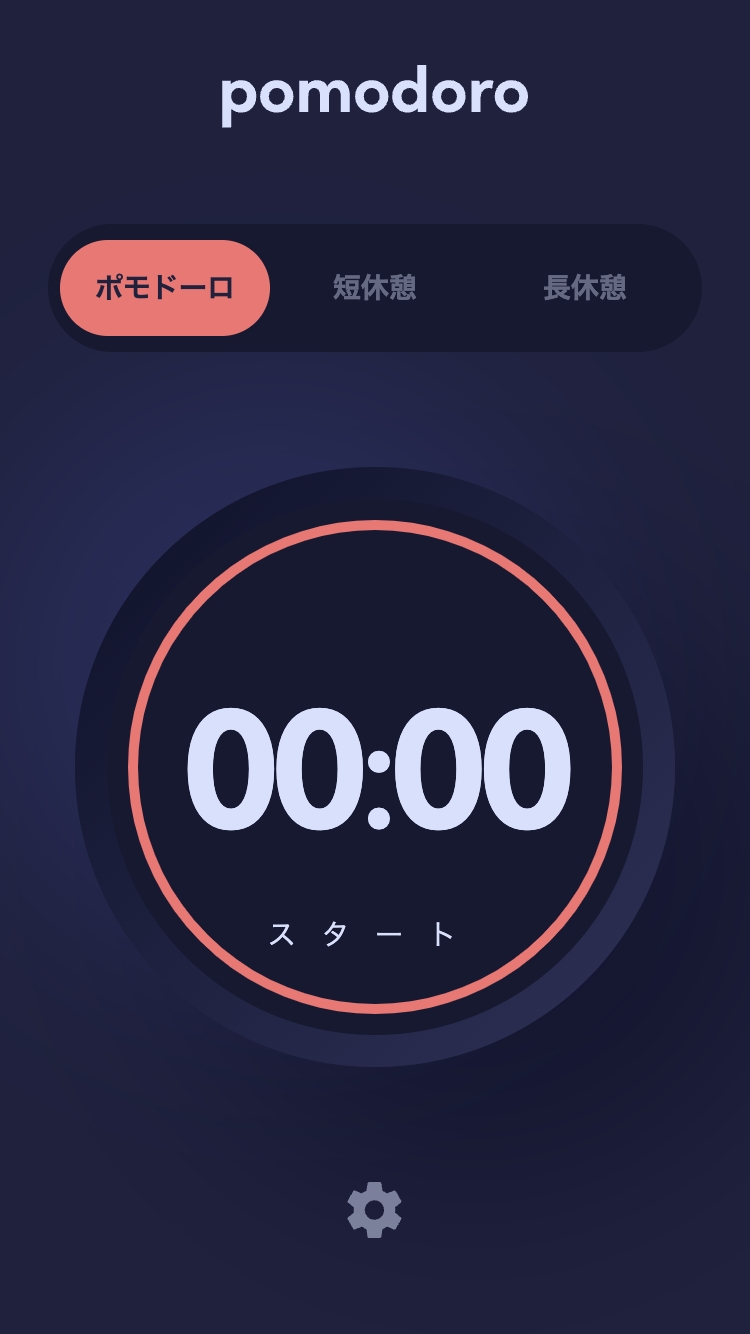
Screenshot
Home Mobile

Settings Mobile

Home Tablet

Settings Tablet

Home desktop

Settings desktop

Links
My process
Built with
What I learned
I learned how to work with the circular progress bar using stroke-dasharray and <svg> element. That’s kinda weird, but okay to work with for an animatable.