Back 


Four Card Feature Section
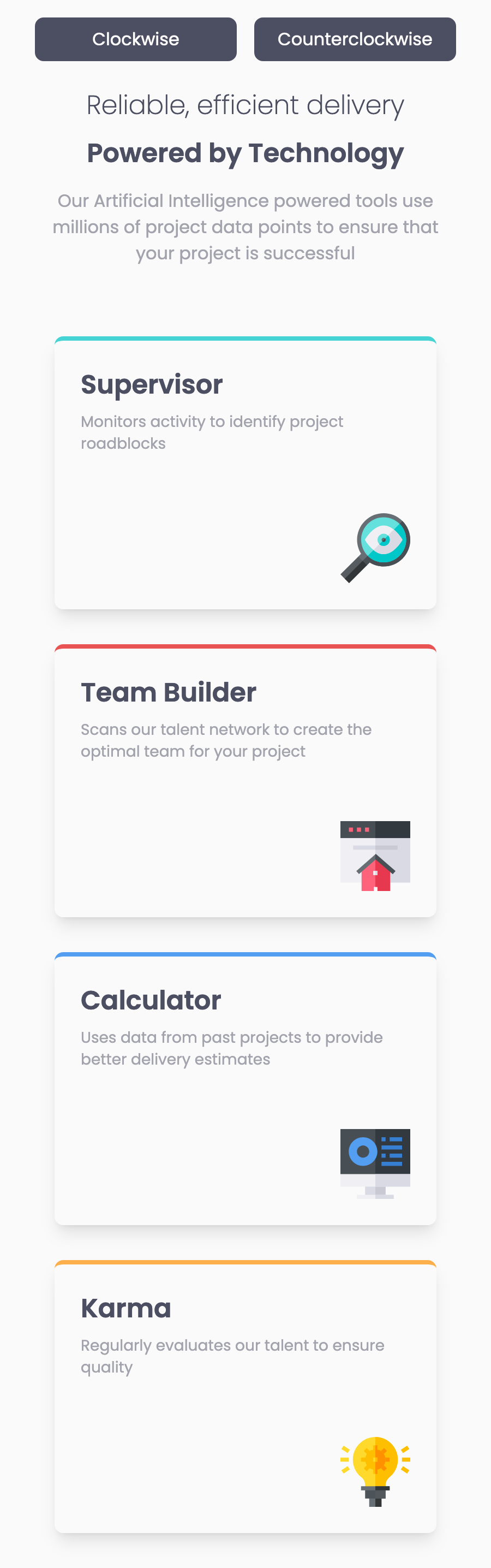
A section featuring four cards in non-straightforward places to challenge my CSS grid or CSS flexbox styling skills, challenge by Frontend Mentor.
Links
Media
Desktop

Mobile

What I learned
- How to use CSS grids to place elements, using column-spans and row-spans to achieve the designed layout.
- Astro is a very fun tool to use, it’s very easy to use with how many integrations there are.
Continued development
- Grid was very intuitive to use, would want to have more chances to utilitize it, and learn more ways to customize the styling.
Useful resources
- Grid Layout - Using grids to put the cards in their correct places.
Acknowledgments
Helped me with some SEO, I think I did it right this time, hopefully.